GraphQL is an open-source query language for APIs that provides a more efficient and flexible way to retrieve data. In contrast to traditional REST APIs, GraphQL offers a self-documenting schema and allows clients to specify exactly what data they need and receive only that data, reducing over-fetching and under-fetching of data. In this blog, we will explore what GraphQL is, its benefits, and how it can be used to enhance web development.
What is GraphQL?

GraphQL is a query language for APIs that was developed by Facebook in 2012. It allows clients to specify the exact data they need and receive only that data, reducing the amount of data transferred over the network and improving performance. Unlike traditional REST APIs, which require multiple requests for each piece of data, GraphQL provides a single endpoint for all data queries.
How Does GraphQL Work?

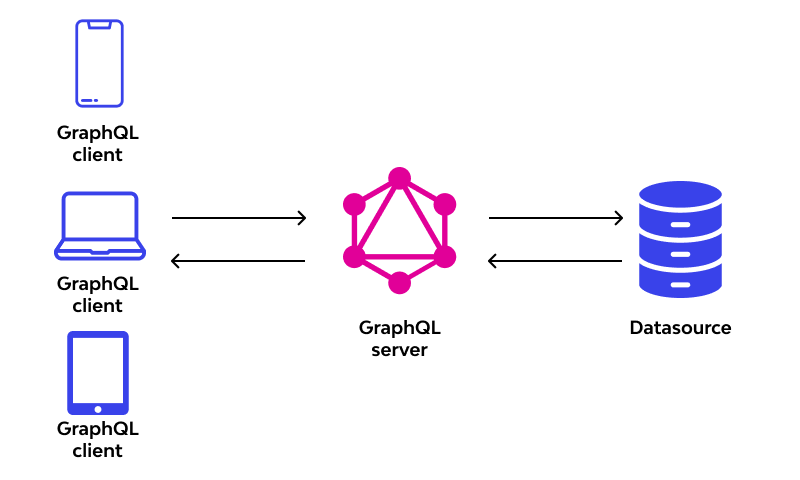
GraphQL uses a type system to define the data that can be queried, and clients use a query language to request specific data from the API. It has 3 main components i.e. GraphQL client, GraphQL server, and Datasource. The GraphQL server works as a mediator between Datasourse and the Client. The API returns only the requested data, making it more efficient than traditional REST APIs. GraphQL also provides a way for clients to mutate data, such as creating, updating, or deleting records.
Key Features and Benefits of GraphQL

GraphQL offers several key features and benefits that make it a powerful tool for API development:
- Self-documenting schema: GraphQL provides a self-documenting schema that makes it easy for developers to understand and use the API. The schema defines the types of data that can be queried and the relationships between them.
- Single endpoint for all data queries: GraphQL provides a single endpoint for all data queries, reducing the number of requests that need to be made to the server and improving performance.
- Ability to specify exactly what data is needed: With GraphQL, clients can specify exactly what data they need and receive only that data, reducing over-fetching and under-fetching of data.
- More efficient data retrieval: By allowing clients to specify exactly what data they need, GraphQL reduces the amount of data that needs to be transferred over the network, improving performance.
- Strongly typed system: GraphQL is a strongly typed system, which means that the schema defines the types of data that can be queried and returned. This makes it easier for developers to understand the API and reduces the risk of errors.
Implementing GraphQL in Web Development
GraphQL can be used in a variety of web development contexts, from backend APIs to frontend client applications. In this section, we will explore how to implement GraphQL in web development.
Building a GraphQL Server
To build a GraphQL server, you need to define a schema that defines the types of data that can be queried and the relationships between them. You also need to implement resolvers that specify how to retrieve the requested data.
Here is an example of how to define a schema and resolver in GraphQL:
const { graphql, buildSchema } = require('graphql');
const schema = buildSchema(`
type Query {
hello: String
}
`);
const root = {
hello: () => 'Hello World!'
};
graphql(schema, '{ hello }', root).then((response) => {
console.log(response);
});In this example, we define a schema that includes a single hello field of type String. We then define a resolver function for the hello field that returns the string “Hello World!”. Finally, we use the graphql function to execute a query that retrieves the hello field.
Here is an example of a GraphQL query that retrieves data from a fictional e-commerce API:
query {
products {
id
name
price
category {
id
name
}
}
}In this query, we are retrieving a list of products from the API, along with their name, price, and category. The products field returns an array of product objects, and each product object includes the id, name, and price fields, as well as a nested category object that includes the id and name fields.
Integrating GraphQL with Other Technologies
GraphQL can be integrated with other web development technologies, including databases, caching systems, and frontend frameworks. Here are a few examples:
- Integrating GraphQL with MongoDB: MongoDB is a popular NoSQL database that can be used with GraphQL to build efficient and scalable APIs. The graphql-compose-mongoose library provides a way to generate GraphQL types and resolvers from a MongoDB schema automatically.
- Integrating GraphQL with Redis: Redis is an in-memory data store that can be used with GraphQL to cache API responses and improve performance. The apollo-server-redis library provides a way to use Redis as a cache for GraphQL queries.
- Integrating GraphQL with React: React is a popular frontend framework that can be used with GraphQL to build efficient and responsive applications. The Apollo Client library provides a way to integrate GraphQL with React and manage data fetching and caching.
Best Practices for Using GraphQL in Web Development
To get the most out of GraphQL in web development, it’s important to follow best practices. Here are a few tips:
- Design a schema that is easy to use and understand: The schema is the backbone of a GraphQL API, so it’s important to design it in a way that is easy to use and understand. This includes organizing the schema in a logical way and using descriptive names for types and fields.
- Avoid deep nesting of queries: While GraphQL allows for deep nesting of queries, it’s best to avoid this as it can lead to performance issues. Instead, try to keep queries shallow and use fragments to reuse common fields.
- Implement caching to improve performance: Caching can be used to improve the performance of a GraphQL API by reducing the number of requests that need to be made to the server. Use a caching system such as Redis to cache API responses and avoid unnecessary queries.
- Use versioning to manage changes to the API: As with any API, it’s important to manage changes to the GraphQL schema over time. Use versioning to ensure that clients can continue to use the API even as it evolves.
Conclusion
In conclusion, GraphQL is a powerful tool for API development that offers several benefits over traditional REST APIs. By allowing clients to specify exactly what data they need and providing a self-documenting schema, GraphQL reduces over-fetching and under-fetching of data and improves performance. With its ability to integrate with other technologies and its strongly typed system, GraphQL is a great choice for building modern web applications. Whether you’re building a backend API or a frontend client application, GraphQL can help you streamline your data queries and make your application more responsive and efficient. Happy GraphQLing!