There has been a long-running battle between Flutter and React Native devs to pick the top spot. However, the reality is that everything is dependent on what you want to build and how.
Both frameworks have their own pros and cons. In this article, we will try to summarize them so it is much easier for new mobile app developers to skim through this content.
What is Flutter?
Flutter is a comprehensive open source Framework built by devs at Google that supports the creation of stunning app, native compilation, and multi-platform publishing features, all using a single codebase.
Being worked upon as early as 2014, Flutter has gained top-notch preferences from many application developers. It is quickly becoming an ace card for many mobile app developers and still rising.
Flutter was designed to address some of the common pain points of mobile app development, such as slow iteration times, complex UI design, and fragmented platforms.
To overcome these challenges, the Flutter team created a new approach to app development that emphasized rapid iteration, expressive and flexible UI design and a consistent user experience across platforms.

Flutter is built on top of the Dart programming language, which was also created by Google. Dart is a typed, object-oriented language that compiles to JavaScript or machine code for execution on web browsers, servers, and mobile devices. Dart was designed to be easy to learn and use, with a focus on productivity and performance.
Flutter’s architecture is based on a reactive programming model that allows developers to create UI elements that update in real-time as the underlying data changes. This allows for a faster and more responsive user experience, as well as easier maintenance of complex UI designs.
Flutter has gained a large and enthusiastic community of developers since its release, thanks in part to its fast development cycles and ability to create visually stunning and high-performance apps. The Flutter team is actively working on improving and expanding the framework, with regular updates and new features being added on a regular basis.
In summary, Flutter was created by Google to address the challenges of mobile app development and provide developers with a fast, flexible, and expressive platform for building high-quality mobile apps.
Its architecture is based on a reactive programming model, and it is built on top of the Dart programming language. Flutter has gained a large and enthusiastic community of developers, and it continues to evolve and improve with regular updates and new features.
What is React Native?
React Native is an open-source framework built by Facebook, which is used for mobile application development. The framework was first introduced at the React.js conference in 2015, and it has since gained a significant following among mobile app developers. React Native is based on React, a popular JavaScript library for building web user interfaces.
React Native was created to address the challenges of mobile app development, particularly the need for faster iteration times and the ability to build apps for multiple platforms.
The framework allows developers to build high-quality mobile apps for both iOS and Android using a single codebase. This means that developers can write once and deploy to both platforms, saving time and effort.
One of the key benefits of React Native is its ability to create a native user experience. This is achieved through the use of native components, which are pre-built UI elements that are specific to each platform. This allows developers to create apps that look and feel like native apps, with smooth animations and fast performance.
React Native also has a large and active community of developers, who have contributed to the growth and evolution of the framework. The community has created a wide range of libraries and tools that extend the functionality of React Native, making it easier for developers to build complex and feature-rich apps.
React Native is built on top of JavaScript, which is a widely used programming language that is easy to learn and use. This makes it accessible to a wide range of developers, regardless of their level of experience.
In summary, React Native is an open-source mobile app development framework created by Facebook that allows developers to build high-quality apps for both iOS and Android using a single codebase.
It is built on top of JavaScript and uses native components to create a native user experience. React Native has a large and active community of developers and is widely used in the mobile app development industry.
1. Programming Language: Dart vs JavaScript!
Both Flutter and React Native use different programming languages. Flutter uses Dart, a language developed by Google, while React Native uses JavaScript, a popular web programming language.
Dart is an object-oriented, strongly-typed language that is optimized for building user interfaces, and it has a modern syntax that makes it easier to learn and use. JavaScript, on the other hand, is a dynamically-typed language that is more flexible and can be used for both front-end and back-end development.
Choosing between Dart and JavaScript depends on the specific needs of your project. If you are looking to build complex and interactive UIs, Flutter’s Dart language may be the better choice as it was designed specifically for UI development.
However, if you already have a team that is skilled in JavaScript or you need to integrate with existing web technologies, React Native’s JavaScript may be the more practical choice. Ultimately, the choice between the two languages should be based on the specific needs of your project and the expertise of your development team.
2. Flutter vs React Native Performance comparison
Both React Native and Flutter have their positive and negative aspects in terms of performance. React Native uses native components and relies on the JavaScript bridge to communicate with the native modules, which can result in performance issues in some cases.
On the other hand, Flutter uses its own rendering engine, which means that it does not need to rely on native components and has faster rendering times. However, this also means that Flutter apps can be larger in size compared to React Native apps.

In terms of start-up time, React Native has an advantage due to its Just-In-Time (JIT) compilation process, which allows for faster development and iteration times. Flutter, on the other hand, uses Ahead-Of-Time (AOT) compilation, which results in slower start-up times but faster rendering times and overall better performance.
When it comes to animations and graphics, both Flutter and React Native provide great performance. However, Flutter’s rendering engine allows for more customizations and better control over animations and graphics, making it a better choice for apps that heavily rely on animations.
3. Quality User Interface: Flutter or React Native?
When it comes to user interface, both Flutter and React Native provide excellent features to create high-quality UI designs. React Native uses native UI components for both Android and iOS platforms, resulting in a more native-like experience for users. However, this approach can lead to performance issues, especially when dealing with complex UIs.

On the other hand, Flutter has its rendering engine, which allows for a smooth and customizable UI experience across multiple platforms. It offers widgets that are flexible and can be easily customized to fit the desired design. Flutter also has a hot reload feature that enables developers to see real-time updates in the app’s UI, making the UI design process faster and more efficient.
Both platforms have a wide range of UI libraries and tools to help developers create beautiful and responsive user interfaces. React Native has libraries like React Native Elements, NativeBase, and Shoutem, while Flutter has Material Design and Cupertino widgets, among others.
In terms of which platform is better for UI design, it ultimately depends on the project requirements and the preferences of the development team. React Native may be a better fit for projects that require a more native-like feel, while Flutter may be a better choice for projects that need a highly customizable and responsive UI.
4. Viewing Live changes with Hot Reload
Hot Reload is a key feature in both Flutter and React Native, allowing developers to quickly see the changes they make in their code without having to restart the entire application. In Flutter, hot reload is faster and more seamless than in React Native, as it allows for real-time changes to be made to the app while it’s running. This is because Flutter’s architecture allows for the entire UI to be rebuilt in real-time, while React Native’s architecture requires the JavaScript thread to be paused while changes are being made.
In React Native, hot reload is not as seamless as in Flutter and often requires a full app reload. However, React Native’s implementation of hot reload is more stable and reliable, with fewer bugs and crashes compared to Flutter’s hot reload.
Ultimately, the choice between Flutter and React Native for hot reload will depend on the specific needs of the project and the preferences of the development team. Flutter’s fast and seamless hot reload may be more suitable for rapid prototyping and experimentation, while React Native’s stable and reliable hot reload may be more suitable for larger, more complex projects.
5. Backend functionalities | Flutter vs React Native
Backend is an essential part of any app development project, and both Flutter and React Native offer various options to connect to the backend. React Native has a clear advantage here as it offers better compatibility with JavaScript-based backend frameworks like Node.js. It can easily integrate with backend systems like MongoDB, MySQL, and PostgreSQL.
However, Flutter offers a range of plugins that help in connecting to different backend technologies. It also has a built-in library called Dart’s IO library that supports HTTP and WebSocket connections. Flutter’s serverless backend solutions like Firebase are also popular and can be used to build full-stack applications. Other options like AWS, Azure, and Google Cloud are also provided using integrations.
Flutter has a strong backend support, as it allows developers to use a range of languages such as Java, Kotlin, Swift, and Objective-C to develop APIs. This flexibility enables developers to integrate with a wide range of backend services and APIs, making it easier to build complex applications.
React Native, on the other hand, offers a range of libraries and modules that can be used to access various backend services, such as Firebase, AWS, and Microsoft Azure. It also has a strong community support that offers pre-built modules for popular backend services.
In terms of database support, both Flutter and React Native support a wide range of databases such as SQLite, MySQL, and PostgreSQL. However, React Native also supports NoSQL databases like MongoDB, Couchbase, and Amazon DynamoDB, which can be an advantage in certain use cases.
6. Tools and Functionality features
Flutter and React Native have different approaches to tooling. React Native relies on third-party libraries to achieve specific functionalities such as state management, navigation, and form handling. These libraries come with varying levels of stability and compatibility.
On the other hand, Flutter offers a comprehensive suite of built-in tools that facilitate various functionalities such as state management, navigation, and form handling. Flutter’s widgets provide a complete set of building blocks for building apps, reducing the reliance on third-party libraries.
Flutter:
- Flutter comes with its own integrated development environment (IDE) called Flutter SDK, which has a wide range of features and is available for different operating systems.
- Flutter offers a hot reload feature that allows developers to see the changes made in real-time, making it easier and faster to develop and debug code.
- Flutter also provides built-in widgets and a design language called Material Design that can help developers in creating an attractive UI for their app.
- Flutter offers support for multiple languages, including Dart, Kotlin, and Java.
- Flutter also has an extensive set of tools like DevTools that help in profiling, debugging, and analyzing the app’s performance.
React Native:
- React Native comes with a command-line interface (CLI) that makes it easier for developers to create and run projects.
- React Native offers a hot reload feature similar to Flutter, allowing developers to make changes in real-time and see them instantly.
- React Native provides a wide range of third-party libraries that can be used to enhance the UI and functionality of the app.
- React Native supports popular programming languages like JavaScript and TypeScript, making it easier for developers to switch from web development to mobile development.
- React Native has a debugging tool called React Developer Tools, which helps developers in analyzing and fixing issues in their app.
7. Code Reusability in app development
Code reusability is a crucial factor in mobile app development, especially when it comes to reducing development time and cost. Both Flutter and React Native provide support for code reusability, but in different ways.
Flutter uses Dart language, which is a statically typed language, and its widgets can be easily reused in different parts of the codebase, enabling developers to build UI components with ease. React Native, on the other hand, uses JavaScript, which is a dynamically typed language, and it provides reusable components that can be used across multiple platforms.
Flutter has an edge over React Native when it comes to code reusability, as it enables developers to write code once and reuse it across different platforms with ease. Flutter widgets can be easily customized to fit different requirements and are highly reusable.
React Native also provides reusable components that can be used across different platforms, but the level of customization may be limited compared to Flutter. However, it is worth noting that React Native has a larger community and more third-party libraries, which can help developers achieve code reusability.
8. Community support and 3rd Party libraries
- Flutter has gained a lot of popularity in recent years, and its community is growing rapidly. The Flutter community is active, helpful, and continuously working on improving the framework. The official Flutter documentation is detailed and easy to understand, with a dedicated section for getting started, widgets, animations, and more. Flutter also has a dedicated Slack channel, forums, and community-driven packages and plugins available on pub.dev.
- React Native, on the other hand, has a more mature community, having been around for longer than Flutter. The React Native community is large and well-established, with a lot of resources available online. The official React Native documentation is also extensive and well-organized, with a dedicated section for getting started, components, APIs, and more. React Native also has a dedicated subreddit, forums, and community-driven packages and plugins available on npm.
Third-Party Libraries:
- Flutter has a growing collection of third-party libraries available on pub.dev, with over 16,000 packages as of 2023. The Flutter community-driven packages cover a wide range of functionalities, such as networking, databases, animations, and more. Flutter also has official packages for popular services such as Firebase, Google Maps, and AdMob.
- React Native also has a vast collection of third-party libraries available on npm. The React Native community-driven packages cover a wide range of functionalities, such as navigation, analytics, and more. React Native also has official packages for popular services such as Firebase, Amazon Web Services, and Facebook Analytics.
Overall, both Flutter and React Native have active and helpful communities with extensive documentation, forums, and third-party libraries. Flutter’s community is growing rapidly, and its packages cover a wide range of functionalities.
At the same time, React Native’s community is more mature, and its packages cover a vast array of functionalities. Ultimately, the choice between the two frameworks will depend on your specific needs, the skills of your team, and the project’s requirements.
9. Minimum Required SDK version and App size
When it comes to the minimal required SDK version, React Native requires Android v16 and iOS 13 or higher, whereas Flutter requires Android v21 and iOS 11 or higher. Both frameworks have similar minimal required versions, with React Native being compatible with slightly older versions of Android and iOS.
As for the app size, Flutter apps tend to be smaller in size than React Native apps. This is because Flutter includes its own set of widgets and does not require any bridge to communicate with the native modules.
On the other hand, React Native requires a bridge to interact with native modules, which increases the app size. However, it’s worth noting that the size of the app ultimately depends on the complexity of the app and the number of features included, so this may vary from project to project. Overall, Flutter may have a slight advantage in terms of app size, but the difference may not be significant.
10. Architectural Differences between Flutter and React Native

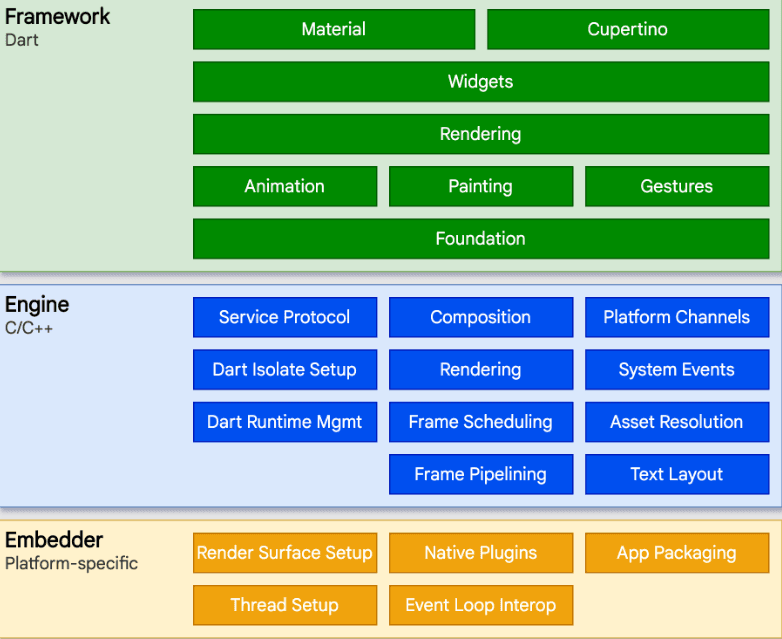
Flutter’s architecture is based on the widget tree, where each widget is an immutable declaration of part of the UI. The framework provides a wide range of widgets and a flexible layout system that allows developers to create complex, high-performance UIs. Flutter also includes a reactive programming model based on the Stream API and the BLoC pattern, which enables the separation of business logic and UI code.

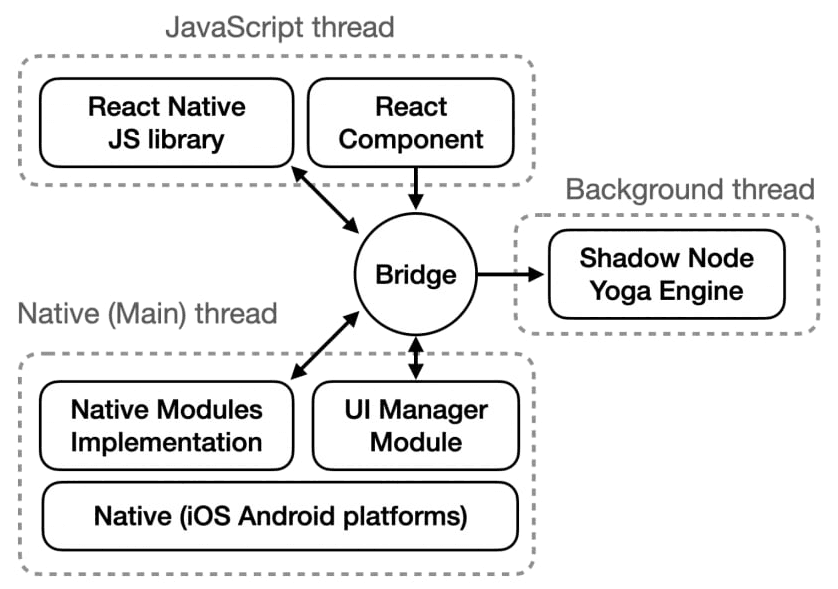
React Native’s architecture is based on a bridge that enables JavaScript code to communicate with the native platform code. React components are written in JavaScript and compiled to native code using the bridge. The framework also includes a flexbox-based layout system that is similar to CSS, which makes it easy to create responsive UIs. React Native also includes the Redux library, which provides a predictable state container for managing the application state.
When it comes to performance, Flutter’s architecture allows for fast rendering and smooth animations, as the widget tree is rebuilt only when necessary. On the other hand, React Native’s bridge can introduce some overhead and may impact performance, especially when using third-party libraries.
In terms of developer productivity, Flutter’s architecture promotes code reuse and separation of concerns, making it easier to maintain and test the application. React Native’s architecture also enables code reuse, but the separation of concerns is less clear, and testing can be more challenging.
Overall, both frameworks have their strengths and weaknesses when it comes to architecture. Flutter’s widget tree and reactive programming model provide a high degree of flexibility and performance, while React Native’s bridge and layout system makes it easy to create responsive UIs. Developers should consider their specific requirements and preferences when choosing between these two frameworks.
Building apps with Flutter vs React Native | Final Words
In conclusion, both Flutter and React Native have their strengths and weaknesses when it comes to mobile app development. Flutter, with its Dart programming language, offers faster development time, excellent performance, and a hot reload feature that boosts productivity.
On the other hand, React Native has a larger community support, and developers can leverage their knowledge of JavaScript to create complex applications.

Ultimately, the choice between the two depends on the specific needs of the project and the available resources. However, given its unique features and growing popularity among developers, Flutter is definitely a technology worth considering for your next mobile app development project. With Flutter, you can transform your app ideas into reality faster, and with more creativity and innovation.