Imagine a Flutter app that seamlessly works even when your users lose their internet connection. Today, we’re going to discover the magic behind implementing offline mode in Flutter apps through caching and data synchronization.
Why Offline Mode Matters
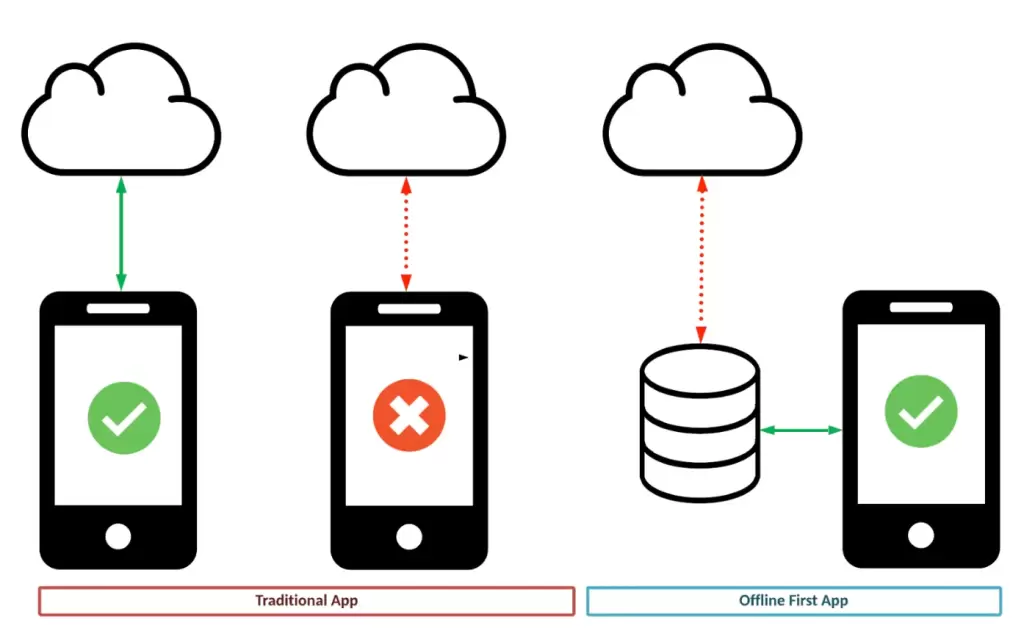
Before we plunge into the technical details, let’s understand why offline mode is essential. Picture this: your users are on the subway, hiking in the mountains, or just in an area with a flaky internet connection. The last thing you want is for your app to display the dreaded “No Connection” error message. Instead, we’ll create an app that maintains functionality and user experience even when the digital world vanishes.
The Caching Conundrum
At the heart of offline mode lies caching. It’s like having a secret stash of information that your app can dip into when it’s cut off from the internet. Think of it as your survival kit in the wilderness of connectivity. We’re going to use Flutter’s arsenal of tools to make this happen.
Step 1: Local Data Storage
First, we need a place to store our cached data. Flutter offers various local storage options, but one popular choice is SQLite. It’s like a tiny, offline-friendly database for your app. Create a schema, set up tables, and store the essential data here.
Step 2: The Fetch & Cache Strategy
Now comes the fun part. When your app is online, fetch and cache data. We’re talking about your articles, images, user profiles, or whatever your app revolves around. Use packages like sqflite or moor to simplify this process. This step ensures that your app always has fresh data available.
Step 3: Creating the Offline Experience
With cached data in place, it’s time to build a delightful offline experience. When users lose their connection, your app shouldn’t leave them high and dry. Instead, show them the cached content. That last read article? The profile picture they uploaded? It’s all there, waiting to be rediscovered.
Step 4: Background Data Sync
To keep your app up to date, implement a background data synchronization process. This behind-the-scenes magic ensures that, when an internet connection is restored, your app quietly updates itself with the latest data, without disturbing the user’s experience.
Step 5: Network Monitoring
To make the transition from offline to online smooth, monitor the network status. When the connection comes back, sync the cached data and refresh your app.
Challenges and Considerations
Implementing offline mode can be a fun adventure, but it’s not without its challenges. You need to consider conflict resolution, data consistency, and handling changes on the server while the app is offline.
Conclusion
The lessons learned aren’t just technical — they’re a testament to my persistence and curiosity. As I move forward, I carry with me the confidence that my app isn’t just functional; it’s resilient. It can weather the storms of unreliable connections, providing users with a consistent and enjoyable experience.
As I anticipate the next leg of my Flutter journey, I do so with excitement. What challenges lie ahead, and what new features will I implement? The unknown is not daunting but exhilarating, full of opportunities to innovate and surprise. Armed with my newfound knowledge of offline mode, I venture forth, ready to shape my app’s destiny and, in turn, my own as a developer.